For a brief period of time, Thrive Architect (formerly distributed as Thrive Content Builder) was the only layout editor available in WordPress. As expected, it wasn’t long before competition arose. Today we’re going to discuss one of them: Elementor.

Elementor improves on the aspects Thrive Content Builder fell short, which explains why its sucessor Thrive Architect has not only a similar appearance, but new components and functionalites to keep up as well.
Even though my personal preference leans towards Thrive’s ecosystem, I regard Elementor as an option to consider. This is proven by its 500,000+ installations with very positive ratings in its relatively short existence. I have tested it myself and my experience with Elementor has been more than satisfactory.
What makes Elementor such a good editor?
- It’s fast and easy to use. It extremely quick at loading and visualizing pages. It has a highly intuitive interface with which it won’t take long to familiarize ourselves and control every aspect of our pages and entries.
- It’s a free plugin which we can download from the WordPress official repository. While the free version includes less functionalities than the PRO version, it will be useful enough for most situations.
- Its interface is available in many languages. Although this feature might seem secondary, running the interface in our native tongue will help greatly with our work and will make generating content faster and more efficient in most cases.
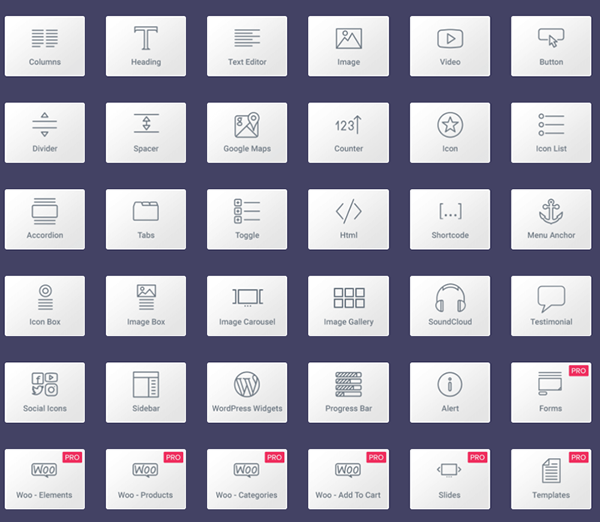
- It includes a large amount of components, as well as us being able to find a lot of extras designed for Elementor in the repository.

- It can be used with almost any theme
- If we should stop using Elementor, the content generated with it will still remain available, albeit, logically, in need of editing its layout.
- It’s easy to build a responsive design with it, since it allows control design aspects down to the pixels, as well as design in different devices.
What do I miss in Elementor?
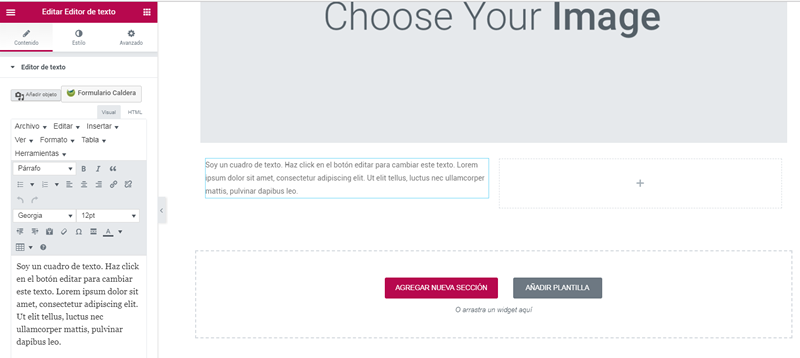
- First of all, it’s not possible to edit text directly. Text editing is done on the sidebar with the WordPress editor. In my opinion, this is what it needs to become a proper visual layout editor, much like its competitor: Thrive Architect

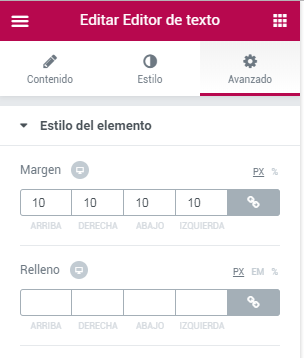
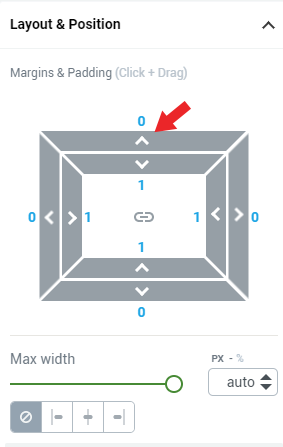
- It’s only possible to establish margins and fillings numerically. It really helps to be able to set them by clicking and dragging. In this aspect, I find the solution in Thrive Architect to be better.

Elementor

Thrive Architect
- Although this might be down to me being more used to its utility, I find the sidebar in Thrive Architect to be more intuitive, though this isn’t a vital aspect.
In conclusion
I believe Elementor can be included among the must-have plugins in any WordPress installation. The free version offers everything we could need to let our creativity run wild, without requiring to directly tamper with the code of our website.
Although I tend towards Thrive Architect, it’s always good to have an option of the same caliber available. This way we’re able to make a choice depending on our necessities and budget.
From what I can tell, both plugins are not compatible with each other. From a programmer’s perspective it makes sense, since both do similar functions and don’t need to live within the same installation. However, until this incompatibility issue is solved, we have to keep it in mid, due to the fact that Thrive Leads and other Thrive plugins include Thrive Architect.
The best way to learn about Elementor is to install it and “play with it”, which I strongly recommend you do because working with it is such a pleasure. I’ll publish a more in depth guide shortly, subscribe to stay tuned to when it comes live.





Great information have been posted by you about the website strategy.