¿En qué podemos ayudarte?
Tener una cabecera personalizada es sin duda alguna importante. La cabecera es lo primero que verán los visitantes, y debemos captar su atención desde el primer momento. La solución habitual a este problema es adaptar los estilos CSS, programar el código PHP necesario y utilizar las opciones disponibles en el personalizador.
Es algo que haremos nosotros mismos (también podemos contratar un profesional para ello) durante el desarrollo. Depues nos olvidamos de ella.¿Pero, qué pasa si necesitamos modificarla periódicamente? Y si a eso le añadimos las tablets y los smartphones, pues ya nos hemos complicado la vida. Y si no tenemos los conocimientos técnicos necesarios, ni te cuento.
Por suerte OceanWP nos permite tener una cabecera personalizada, y utilizando nuestro maquetador favorito podremos modificar sus contenidos la misma facilidad con la que redactamos un artículo.
En esta guia veremos los pasos necesarios para crear una cabecera personalizada de forma totalmente visual.
Requisitos previos
- WordPress con OceanWP activo o mejor aún con un tema hijo de OceanWP
- Ocean Extra activado. Este plugin gratuito se instala habitualmente junto con OceanWP.
- Elementor como maquetador, es gratuito y OceanWp lo recomienda.
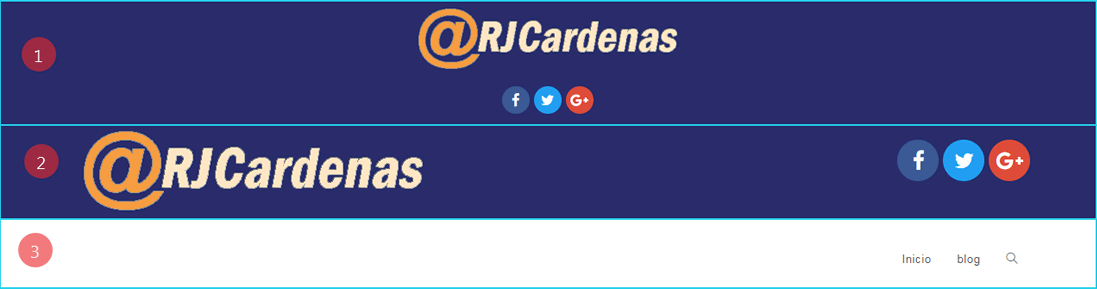
- Y desde luego, nuestro diseño personalizado. el cual sustituirá la cabecera integrada en el tema o plantilla. Paraeste ejemplo será muy simple: una imagen y enlaces a redes sociales

La zona 1 será visible solo en dispositivos, en ella los elementos estarán centrados y serán más pequeños.
En la zona 2, visible en ordenadores. Más frades y alineados a los extremos.
Finalmente, la zona 3 tendrá el menú principal y será visible siempre.
Y eso es todo. No necesitamos complementos premiuns o plugins adicionales. Lógicamente, dependiendo de nuestro diseño real es posble que se requiera algún complemento extra.
Creando la cabecera personalizada
Tengo prisa y quiero ver el resumen en video
Para crear la plantilla, vamos a Theme Panel => Mi Biblioteca y añadimos una entrada nueva.
Le damos un nombre, seleccionamos Elementor canvas como plantilla, guardamos el borrador y a continuación lo editamos con Elementor

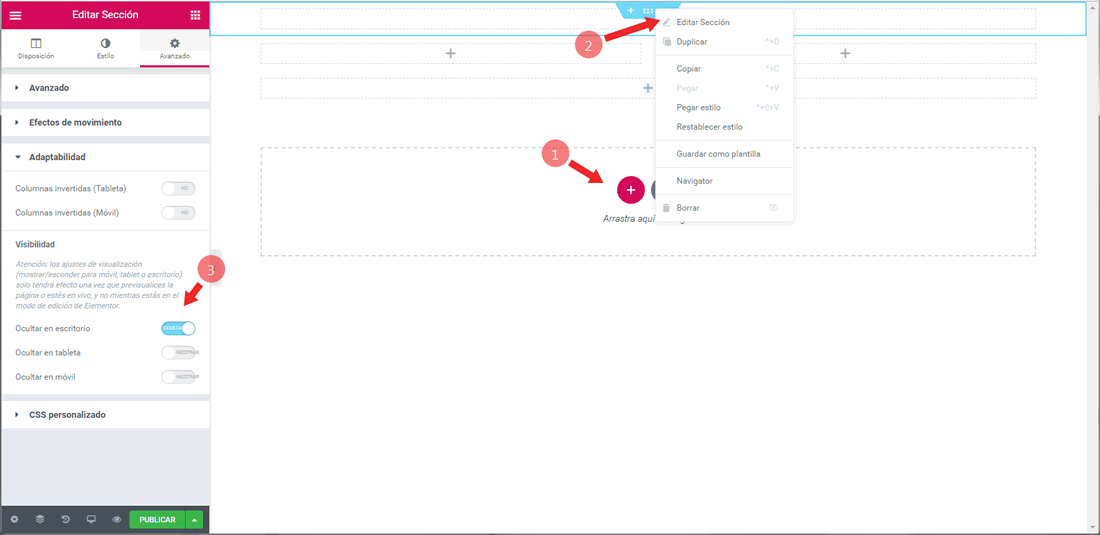
Lo primero es crear las tres secciones que necesitamos. Usamos el botón +. La sección central tendrá 2 columnas.

A continuación editamos la visibilidad de las secciones. Ocultaremos la superior en escritorio y la central en tablets y móviles.
Añadimos los elementos que necesita nuestro diseño

Básico => Imagen
General => Iconos sociales

WordPress => Navegación personalizada de cabecera
Solo nos queda ajustar lel fondo de las secciones, la alineación y el tamaño de los elementos. Una vez satisfechos con el resultado, guardamos y publicamos nuestra plantilla de cabecera.
Activacion de la cabecera personalizada
Solo tenemos que ir al personalizador (Apariencia => Personalizar) y seleccionar la plantilla recién creada

Publicamos los cambios y listo. Podemos comoprobar como se visualiza nuestra cabecera personalizada en diferentes dispositivos

Video resumen
Aquí teneis un vídeo con los pasos a seguir para crear la cabecera personalizada.
Conclusiones
Hemos visto que crear nuestras propia cabecera personalizada es un proceso muy sencillo si usamos OceanWP y nuestro maquetador favorito. Lo mejor es que no se necesitan conocimientos técnicos para ello. Si somos capaces de redactar un artículo, entonces podremos crear cabeceras tan sofisticadas como sea necesario.
¿Qué uso práctico puede tener? Para avisar de eventos y noticias importantes, banners o si tenemos una tienda online quizás sea un buen sitio para anunciar campañas. Sin ir más lejos, en la web de la Fundacion Rayo Vallecano podeis ver el caso real que ha dado pie a esta pequeña guía.

